こんにちは!現役フリーランスデザイナーのてらしいです。前回の記事では、Figmaがなぜ最強のデザインツールなのか、そしていかに私の人生を変えてくれたかをお話ししました。Figmaへの興味がグッと高まったでしょうか?もしそうなら、最高に嬉しいです!
今回は、いよいよFigmaで実際に手を動かしていきます。「Figmaってどうやって始めるの?」「デスクトップアプリとブラウザ、どっちがいいの?」といった疑問をスッキリ解消し、さらにFigmaの基本的な操作方法までを徹底解説します。
「でも、なんか難しそう…」と思ったあなた、大丈夫です!私も最初はチンプンカンプンでしたから。でも、安心してください。私が未経験からFigmaを習得できたのは、基本的な設定と操作を徹底的にマスターしたからです。ここを乗り越えれば、あなたのFigmaライフは一気に加速します。
Figmaは、一度慣れてしまえば本当に直感的で使いやすいツールです。このステップでつまずかないよう、私がフリーランスとして日々Figmaを使い倒す中で見つけた、スムーズなFigmaデビューのコツを惜しみなくお伝えしますね!
1. さあ、Figmaを始めよう!アカウント作成と環境構築
まずはFigmaの世界へ足を踏み入れるための第一歩、アカウント作成と環境構築についてです。
1-1. アカウント作成:Figmaへの招待状を受け取ろう
Figmaを使い始めるには、まずアカウントが必要です。Figmaの公式サイトにアクセスして、メールアドレスとパスワードを設定するだけで簡単に作成できます。Googleアカウントがあれば、さらにスムーズに連携できますよ。
- Figma公式サイト: https://www.figma.com/
【料金プラン、どれを選べばいいの?】
Figmaにはいくつかの料金プランがありますが、最初は無料の「Starter(スターター)プラン」で全く問題ありません。私も最初は無料プランから始めました。
無料プランでも以下の機能が使えます。
- 3つのFigmaファイルと3つのFigJamファイル: これで十分練習できます。
- 共同編集機能: Figmaの最大の魅力である共同編集も無料です!
- バージョン履歴: 30日間分のバージョン履歴が保存されます。
フリーランスとして本格的に案件を受け始めたり、チームでの作業が増えてきたりしたら、有料プランへの切り替えを検討すればOKです。有料プラン(Professionalプランなど)にすると、ファイルの数が増えたり、高度なプロトタイピング機能、無制限のバージョン履歴などが使えるようになります。
まずは無料プランでFigmaの基本をマスターし、その強力さを体感してみてください。
1-2. デスクトップアプリ?ブラウザ版?結局どっちを使うべき?
Figmaはブラウザでも使えますが、専用のデスクトップアプリもあります。
「結局どっちを使えばいいの?」と迷う方も多いでしょう。私の結論としては、普段使いはデスクトップアプリがおすすめです。
【デスクトップアプリのメリット】
- パフォーマンスの安定性: ブラウザ版よりも動作が安定し、特に大規模なファイルや複雑な操作を行う際にスムーズです。
- オフライン作業(限定的): 一度開いたファイルであれば、インターネット接続がない状態でも限定的に作業を続けられます(保存や共同編集は不可)。
- ファイルのドラッグ&ドロップがしやすい: 外部の画像などをFigmaにドラッグ&ドロップで簡単に取り込めます。
- ショートカットキーの競合が少ない: ブラウザのショートカットキーとFigmaのショートカットキーが競合しにくく、作業効率が上がります。
【ブラウザ版のメリット】
- 手軽さ: ソフトウェアのインストールが不要なので、すぐに使い始められます。
- 場所を選ばない: どんなPCからでもFigmaアカウントにログインすれば作業できます。
クライアントとの打ち合わせなどで、自分のPCが手元にない時や、急いでFigmaファイルを確認したい時などはブラウザ版を活用し、普段のデザイン作業はデスクトップアプリで行うのが、最も効率的でストレスフリーです。
デスクトップアプリはFigma公式サイトのフッター部分にある「Desktop App」からダウンロードできます。迷わずインストールしましょう!
1-3. 初期設定と基本画面の見方:Figmaの「部屋」を理解する
デスクトップアプリをインストールしてFigmaを起動すると、まず「ファイルブラウザ(File Browser)」という画面が表示されます。これは、あなたのFigmaファイルを管理する「ホーム画面」のようなものです。
【ファイルブラウザの主な構成】
- Drafts(ドラフト): 個人で自由に作成できるファイル置き場です。まずはここで練習しましょう。
- Recents(最近使ったファイル): 最近開いたファイルが表示されます。
- Teams(チーム): チームで共同作業をする際に使う場所です。
- Community(コミュニティ): 他のFigmaユーザーが作成したテンプレートやプラグインなどを探せる場所です。
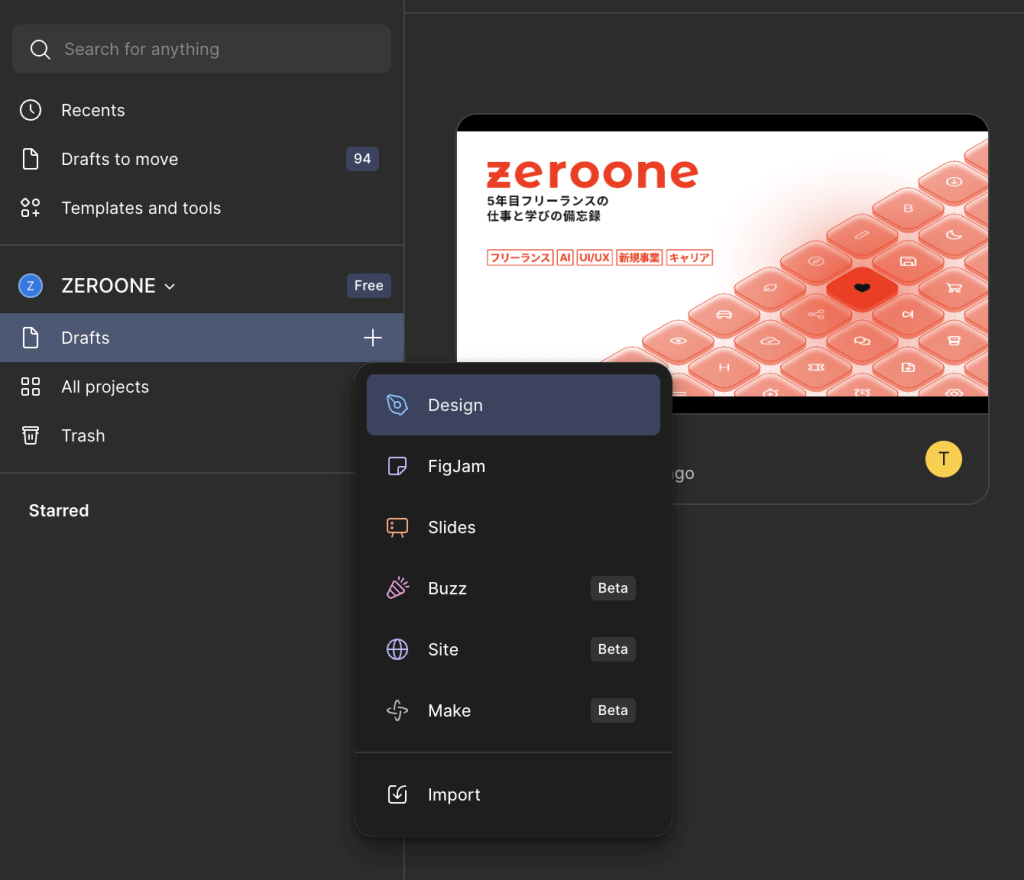
まずは「Drafts」に移動して、「Design」をクリックして新しいFigmaファイルを作成してみましょう。これで、いよいよFigmaの編集画面に突入です!

【Figma編集画面の構成】
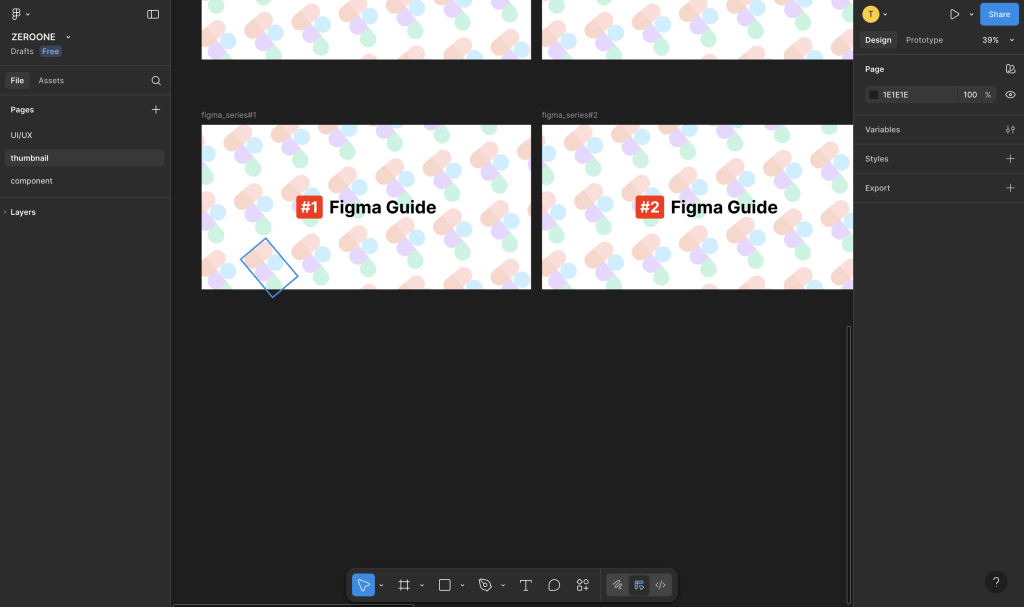
Figmaの編集画面は、大きく分けて以下の4つのエリアで構成されています。最新のインターフェースに合わせて解説します。

- サイドバー(左側):
- Figmaのアイコンをクリックすると、ファイル操作や設定、プラグインへのアクセスができます。
- ファイルブラウザへの戻るボタンや、アセット(コンポーネントなど)、レイヤーパネルなどが集約されています。
- ページタブもこちらに表示されます。特に「レイヤー」と「アセット」は頻繁に使うので、意識して見ておきましょう。
- キャンバス(中央):
- あなたのデザイン作業を行う広大な「作業スペース」です。
- 無限に広がるので、自由に要素を配置できます。
- プロパティパネル(右側):
- 選択しているオブジェクトの「詳細設定」を行う場所です。
- 色、サイズ、位置、文字のフォントや大きさ、線、エフェクト、不透明度など、あらゆる設定がここで行えます。
- 「デザイン」「プロトタイプ」「インスペクト」の3つのタブがあります。デザイン作業中は主に「デザイン」タブを使います。
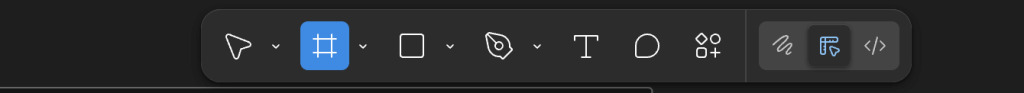
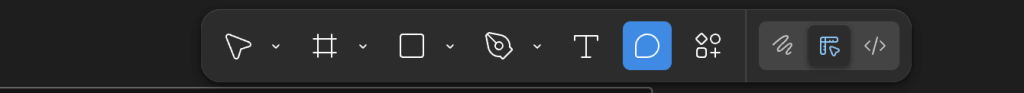
- ツールバー(下部):
- 移動ツール、フレームツール、シェイプツール、ペンツール、テキストツールなど、デザインを作成するための主要なツールがここに集まっています。
- オブジェクトの編集に関する基本的な操作アイコン(コンポーネント作成、マスクなど)も配置されています。
- 共同編集者がいる場合、右下にアイコンが表示され、クリックするとその人の作業場所へジャンプできます。
最初は少し戸惑うかもしれませんが、触っているうちにすぐに慣れます。まずは色々なツールをクリックしてみて、どんな変化があるのか試してみてください。
2. Figmaファイルの基本操作:Figmaを動かす「手」を動かそう!
Figmaの画面構成がわかったら、次は実際に手を動かして基本的な操作を身につけていきましょう。ここがFigmaに慣れる上で一番大切な部分です。
2-1. ファイルの新規作成と保存:Figmaは自動で保存してくれる!
新しいFigmaファイルは、ファイルブラウザから「Create」をクリックするか、既存のファイルを開いている場合は左上のFigmaアイコンから「File」→「New design file」で作成できます。
Figmaの素晴らしい点は、作成したファイルが自動でクラウドに保存されることです。「あれ、保存し忘れた!」なんて心配はもういりません。作業中のデータが消える心配がないので、安心してデザインに集中できます。
2-2. ページ・フレーム・オブジェクトの作成と管理:Figmaの「箱」を理解する
Figmaでデザインを始める上で最も重要な概念が、「フレーム」と「オブジェクト」です。
- オブジェクト: 四角形、円、テキスト、画像など、デザインを構成する一つ一つの要素です。
- フレーム: オブジェクトを配置するための「箱」です。ウェブサイトのページ全体や、スマホアプリの1画面など、デザインの領域を定義するのに使います。Figmaでは、このフレームの中にオブジェクトを配置していくのが基本的な考え方です。

【フレームの作成】 下部のツールバーにある「# フレームツール(またはFキー)」を選択し、キャンバス上でドラッグして好きなサイズのフレームを作成します。 右側のプロパティパネルで、iPhoneやデスクトップなど、あらかじめ用意されたプリセットサイズを選ぶこともできます。デザインするデバイスに合わせてフレームサイズを選ぶと良いでしょう。
【オブジェクトの作成】 下部のツールバーから「四角形ツール(Rキー)」「円ツール(Oキー)」「テキストツール(Tキー)」などを選択し、フレームの中に描画していきます。 描画したオブジェクトは、左側のレイヤーパネルに表示されます。
【ページの作成と管理】 1つのFigmaファイルの中には、複数の「ページ」を作成できます。 例えば、Webサイト制作であれば「トップページ」「下層ページ」「お問い合わせページ」といった具合にページを分けて管理すると便利です。 左側のサイドバーにあるレイヤーパネルの上部にある「Page 1」の横の「+」ボタンをクリックすると、新しいページを追加できます。
2-3. レイヤーパネルの活用とオブジェクトの階層管理:Figmaの「積み木」を操る
左側のレイヤーパネルは、Figmaでの作業効率を大きく左右する重要な場所です。
描画したオブジェクトは、全てこのレイヤーパネルに表示されます。
- オブジェクトの選択: レイヤーパネルでオブジェクト名をクリックすると、キャンバス上の該当オブジェクトが選択されます。
- 表示/非表示: レイヤーの横にある目のアイコンをクリックすると、オブジェクトの表示/非表示を切り替えられます。
- ロック: 鍵アイコンをクリックすると、オブジェクトをロックして誤って動かしたり編集したりするのを防げます。
- 順番の変更: レイヤーパネル上でオブジェクトをドラッグ&ドロップすると、表示順(重なり順)を変更できます。上にあるレイヤーほど手前に表示されます。
オブジェクトの名前をわかりやすい名前に変更する癖をつけることも大切です。後から見返した時に、何のオブジェクトなのか一目でわかるようにしておくと、チーム作業でもスムーズに進みます。
2-4. グループ化とコンポーネント化の基礎:Figmaの「部品」を作る
デザイン作業を進めていると、複数のオブジェクトをまとめて扱いたい場面が頻繁に出てきます。そんな時に役立つのが「グループ化」と「コンポーネント化」です。
【グループ化】
複数のオブジェクトを選択し、「Cmd + G (Mac) / Ctrl + G (Windows)」でグループ化できます。 例えば、ボタンのテキストと背景の四角形をグループ化すれば、一つのまとまりとして移動したりサイズを変更したりできます。 一時的にまとめて扱いたい場合に便利です。
【コンポーネント化】
グループ化したオブジェクトを選択し、ツールバーの中央付近にある「コンポーネント作成アイコン(ひし形が重なったようなアイコン)」をクリックするか、「Shift + Cmd + K (Mac) / Shift + Ctrl + K (Windows)」でコンポーネント化できます。
コンポーネントは、一度作成すれば複数の場所で使い回せる「マスター部品」のようなものです。 例えば、ウェブサイトで共通のボタンやヘッダーがある場合、それらをコンポーネント化しておけば、マスターを修正するだけで、そのコンポーネントを使っているすべての箇所に自動的に変更が反映されます。これは、デザインの一貫性を保ち、効率を爆発的に高めるFigmaのキラー機能の一つです。
コンポーネントは、左側のレイヤーパネルにある「アセット」タブに登録されます。そこから必要なコンポーネントをキャンバスにドラッグ&ドロップして配置できます。これを「インスタンス」と呼びます。
最初は難しく感じるかもしれませんが、Figmaを使いこなす上で避けては通れない非常に重要な機能なので、意識的に使ってみてください。
2-5. コメント機能とリアルタイム共同編集の活用:もう情報共有で困らない!
前回の記事でも触れましたが、Figmaの真骨頂は「リアルタイム共同編集」と「コメント機能」です。実際に使ってみて、その威力を体感してみましょう。
【共同編集を体験する】
Figmaファイルを開いている状態で、右上の「Share(共有)」ボタンをクリックします。 「Copy link」でリンクをコピーし、他のFigmaアカウントを持つ人に送ってみましょう。相手がそのリンクを開くと、同じファイルにアクセスし、あなたのカーソルも表示されます。 試しに、誰かに見てもらいながら、あなたがオブジェクトを動かしたり、テキストを修正したりしてみてください。相手の画面にもリアルタイムで反映されるのがわかるはずです。この感覚、病みつきになりますよ!
【コメント機能を活用する】
ツールバーの「コメントツール(Cキー)」を選択し、デザイン上の任意の場所にクリックしてコメントを入力できます。

- 「このボタンの色、もう少し薄くできない?」
- 「ここの文字はもっと目立たせたいね」
といったフィードバックを、デザインと紐付けて直接残せるので、後から見返した時に「どの部分の話だっけ?」と迷うことがありません。コメントには返信したり、解決済みにしたりする機能もあります。
これらを活用することで、クライアントやチームメンバーとのコミュニケーションが劇的にスムーズになります。情報の行き違いが減り、認識合わせにかかる時間が大幅に削減されることを実感できるでしょう。
まとめ:Figmaの土台を固めて、デザインの海へ飛び出そう!
今回は、Figmaを始めるための環境設定から、ファイルの作成、基本的な操作、そして共同編集の体験まで、Figmaを使いこなす上で欠かせない「基礎の基礎」を解説しました。
最初は、新しいツールに慣れるまで時間がかかるかもしれません。でも、これらの基本をしっかりと押さえることで、Figmaでのデザイン作業が格段にスムーズになり、より高度な機能も使いこなせるようになります。
特に重要なのは、「フレーム(Frame)」「コンポーネント(Component)」「レイヤー(layer)」の概念を理解すること、そして「共同編集」のメリットを体感することです。この基礎が固まれば、Figmaを使ったデザインはもっと楽しく、もっと効率的になるはずです。
今回の内容を参考に、まずは実際にFigmaを触り倒してみてください。手を動かせば動かすほど、Figmaの使いやすさ、そしてその奥深さに気づくはずです。
さあ、あなたのFigmaマスターへの道は、まだ始まったばかり!次回は、もっと実践的なFigmaの活用術、例えばデザインシステム構築の基礎や、プロトタイピングの具体的な手順について深掘りしていきましょう。