こんにちは!現役フリーランスデザイナーのてらしいです。前回の記事はコンポーネントとオートレイアウトという、Figmaの「応用機能の肝」とも言える部分を深く掘り下げました。きっと、あなたのデザインワークフローが大きく変わる予感を感じていることでしょう。
しかし、Figmaを真に「マスター」するためには、もう一段階、基礎を固める必要があります。
今回は、毎日何気なく使っているかもしれない「ツールバー」と「プロパティパネル」の、知られざる奥深さと、その力を最大限に引き出す使い方です。これらの基本操作を徹底的に理解し、指先で自在に操れるようになることこそが、あなたのデザインスキルを次のレベルへと押し上げる鍵となります。
もっと効率的に、もっと意図通りに動かすための機能を実際の画面をもとに説明しています。
Figmaを制する者がデザインを制する。その道のりは、基本を極めることから始まります。
1. Figma「ツールバー」徹底解剖:デザインを生み出す基本ツールを使いこなす
Figmaの画面下部に位置するツールバーは、デザインを作成する上で最も頻繁に触れる場所です。#2でも基本的なツールに触れましたが、今回はそれぞれのツールが持つ真の力と、効率的な使い方を深掘りしていきます。
1-1. ムーブツール、スケールツール、リージョンツール:オブジェクト操作の基礎の基礎
Figmaでのデザイン作業は、ほとんどこれらのツールの操作から始まります。
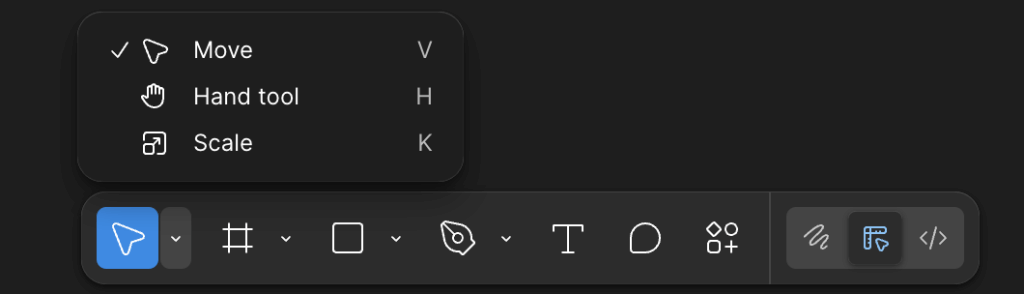
ムーブツール(Move Tool / Vキー)
最も基本的なツールで、オブジェクトの選択、移動、サイズの変更(バウンディングボックスのドラッグ)、回転、複製(Option/Alt + ドラッグ)など、多岐にわたる操作を行います。

複数選択とグループ化/フレーム化
複数のオブジェクトを囲んで選択し、右クリックメニューやショートカット(Cmd/Ctrl + Gでグループ化、Shift + Cmd/Ctrl + Gでフレーム化)でまとめる癖をつけましょう。これによりレイヤーパネルが整理され、操作が格段に楽になります。
正確な移動
Shiftキーを押しながらドラッグすると、水平・垂直方向、または45度単位で正確に移動できます。
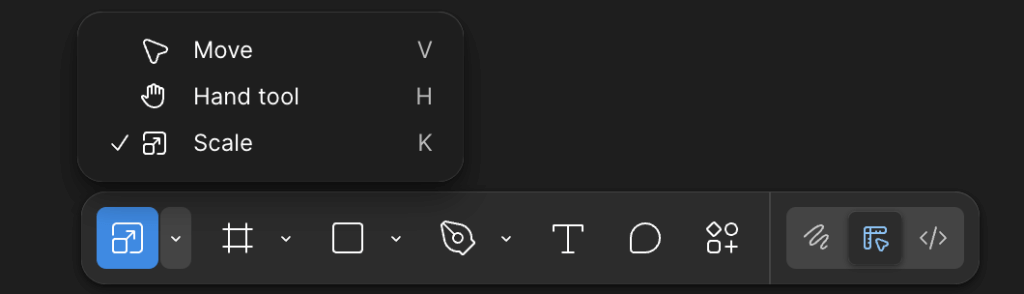
スケールツール(Scale Tool / Kキー)
選択したオブジェクトのサイズを、比率を保ったまま拡大・縮小したいときに使います。ムーブツールでのサイズ変更は比率が崩れる可能性がありますが、スケールツールなら安心です。

比率を保つ
デフォルトで比率を保ちますが、Shiftキーを押しながらドラッグすることでさらに確実に比率を維持できます。
基準点変更
プロパティパネルで基準点(Pivot)を変更することで、特定の場所を基準に拡大縮小できます。

- ハンドツール(Hand Tool): このツール自体はあまり直接的に使用することはありませんが、フレーム作成の一部として機能します。基本的に、フレームツール(Fキー)を使うことがほとんどです。
1-2. 図形ツールとペンツール:ベクター図形を自在に描く
Figmaはベクターベースのデザインツールなので、図形やアイコンを美しく、かつ自由に作成できます。
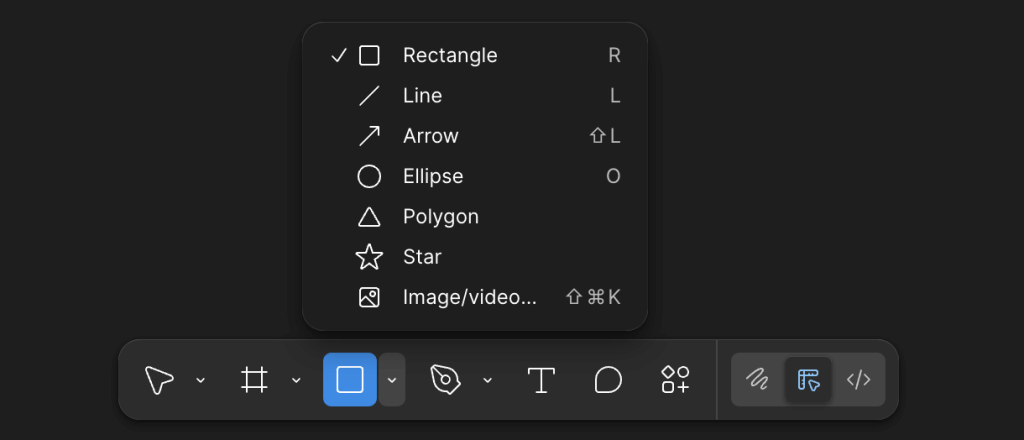
図形ツール(Shapes / R, O, L, T など)
長方形(R)、線(L)、楕円(O)、多角形、星形など、基本的な図形を素早く描画できます。

正比率の図形
Shiftキーを押しながらドラッグすると、正方形や正円など、アスペクト比を保った図形を作成できます。
角丸の調整
長方形ツールで描いた後、プロパティパネルや、オブジェクトの角に現れるハンドルで、簡単に角丸を調整できます。
特定の角度の線
Shiftキーを押しながら線ツールでドラッグすると、水平・垂直・45度などの正確な角度の線が引けます。
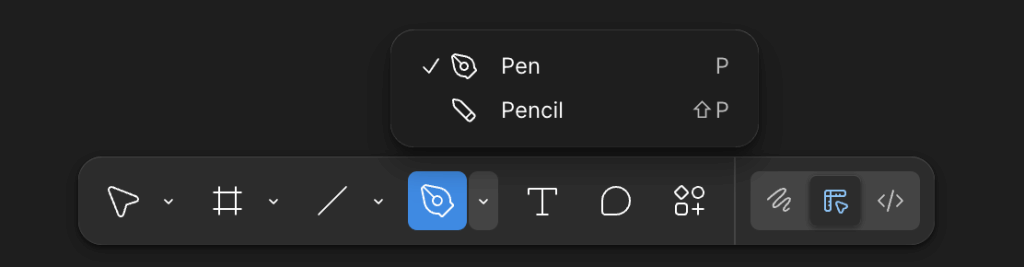
ペンツールと鉛筆ツール(Pen Tool / Pキー, Pencil Tool / Shift + P)
ペンツール
点と点を結んで直線や曲線(ベジェ曲線)を自由に描画できるツールです。複雑なアイコンやイラストを作成する際に必須となります。アンカーポイントの追加・削除やハンドルの調整で、描画後も細かく編集可能です。
鉛筆ツール
フリーハンドで線を描くツールです。手書き風の表現や、ラフなスケッチに適しています。

パスの編集モード
オブジェクトをダブルクリックするとパスの編集モードに入り、ペンツールで追加したアンカーポイントを細かく調整できます。
ペンツールでの曲線
アンカーポイントをクリックしてドラッグすることで、スムーズな曲線を描けます。
閉じたパス
始点と終点を繋ぐと、塗りつぶしが可能な閉じたパスになります。
1-3. テキストツールの詳細とフォント設定:文字をデザインする
テキストツール(Text Tool / Tキー)は、あらゆるUIデザインで最も重要な要素の一つです。Figmaでは、文字の表現力を最大限に引き出すための豊富な設定が用意されています。
テキストボックスの作成

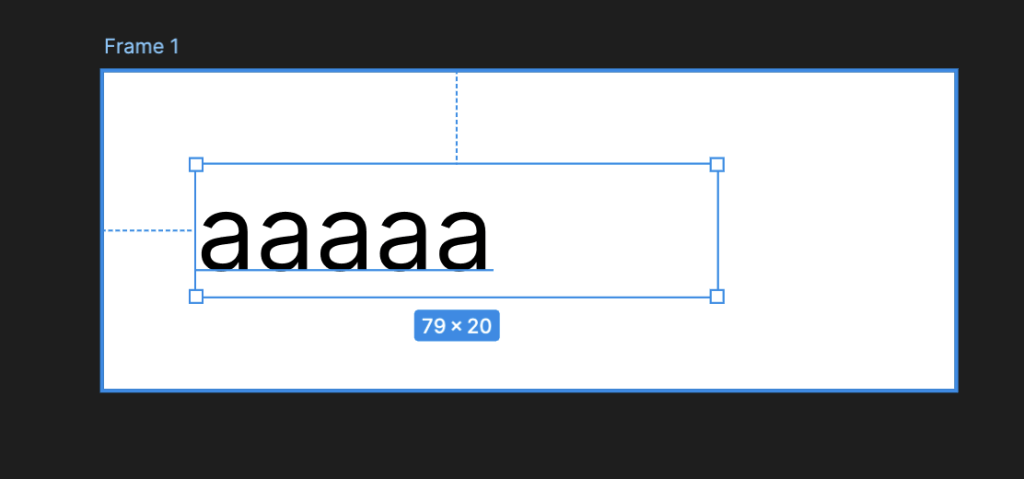
ポイントテキスト
クリックするだけで、入力した文字が1行で続くテキストボックスを作成します。見出しなど、短いテキストに適しています。

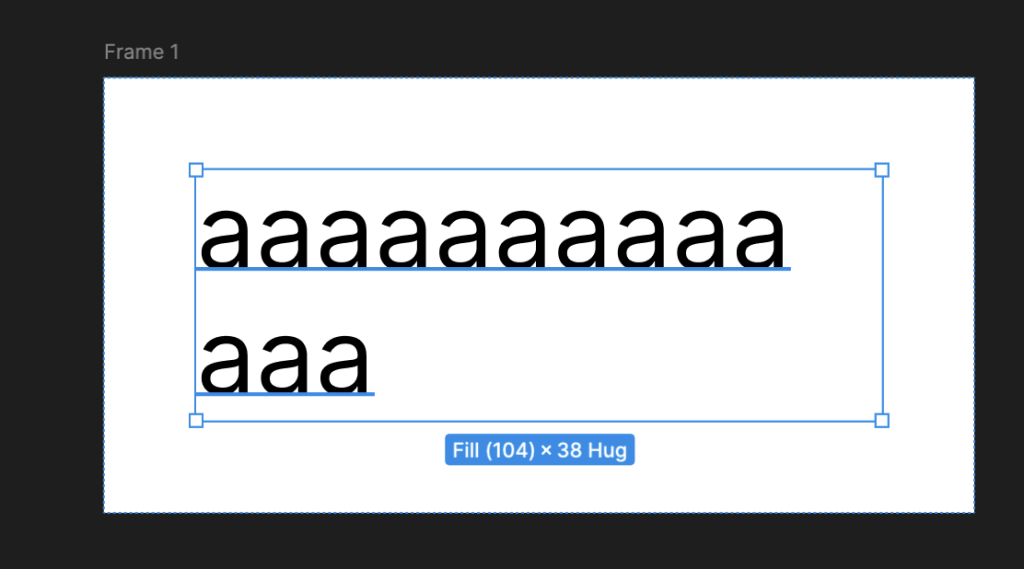
エリアテキスト
ドラッグしてボックスを描くと、その範囲内でテキストが折り返されるテキストボックスを作成します。本文など、まとまったテキストに適しています。フレームの中のテキストボックスのW(横幅)を「Fill」にするとうまく反映されます。

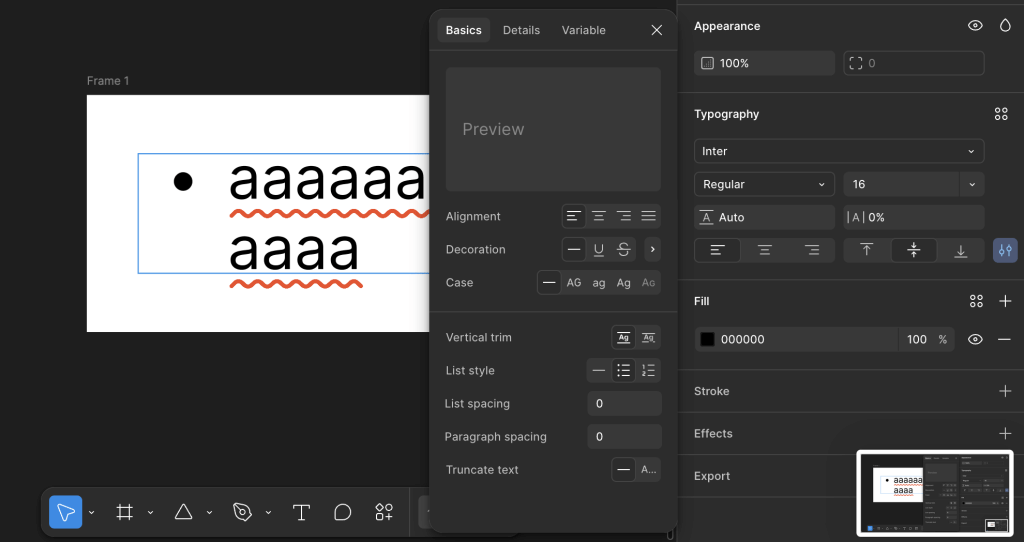
プロパティパネルでの設定
右側のプロパティパネルで、フォントの種類、太さ(Weight)、サイズ、行間(Line height)、文字間(Letter spacing)、段落間隔(Paragraph spacing)など、詳細なタイポグラフィ設定が可能です。
自動高さ/自動幅
テキストボックスの右下をドラッグして、高さを自動調整するか、幅を自動調整するかを選べます。
リスト機能
箇条書きや番号付きリストも簡単に作成できます。

テキストスタイル
頻繁に使うフォント設定(例:見出しH1、本文P)を「テキストスタイル」として登録し、一元管理することで、デザインの一貫性を保ち、効率的に適用できます。これはデザインシステム構築の重要な要素です。 タイポグラフィとして定義します。
1-4. オブジェクトの結合・合成とマスク機能の活用
これらは、複数の図形を組み合わせて新しい図形を作成したり、画像を特定の形に切り抜いたりする際に使う、非常に強力な機能です。
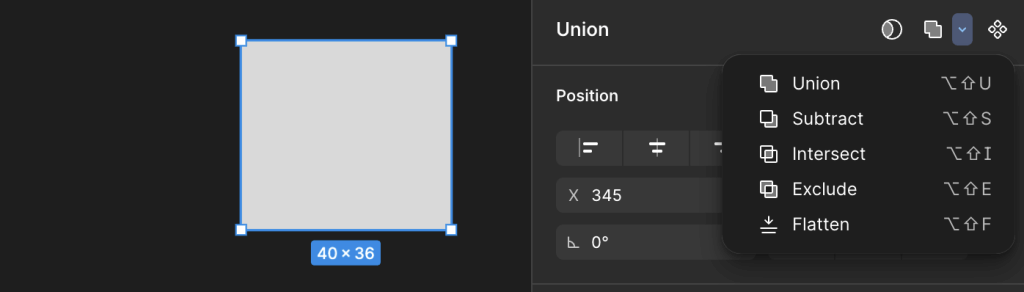
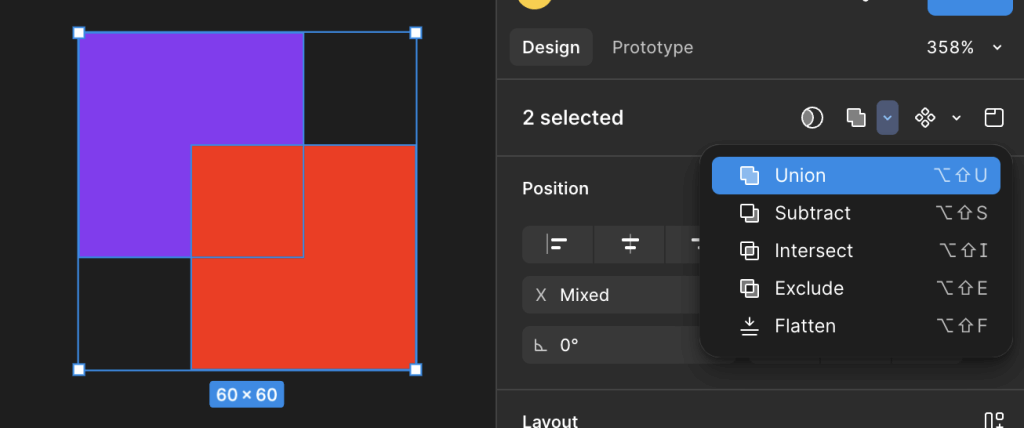
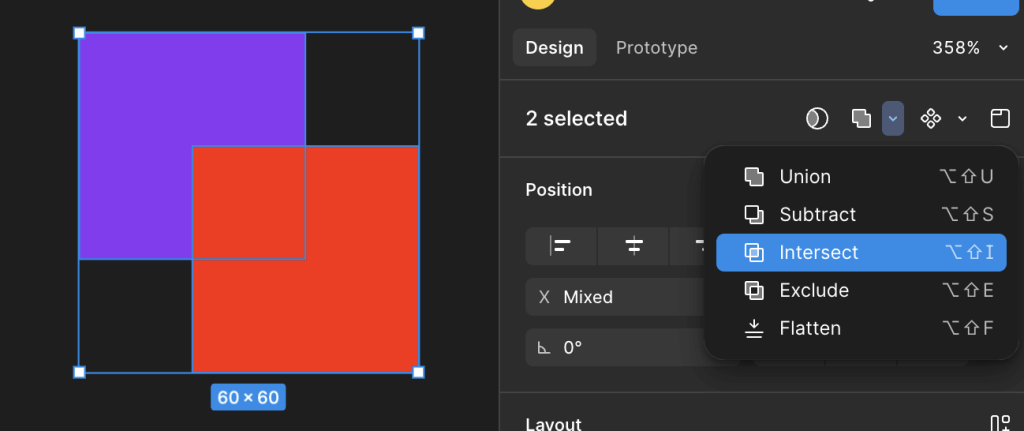
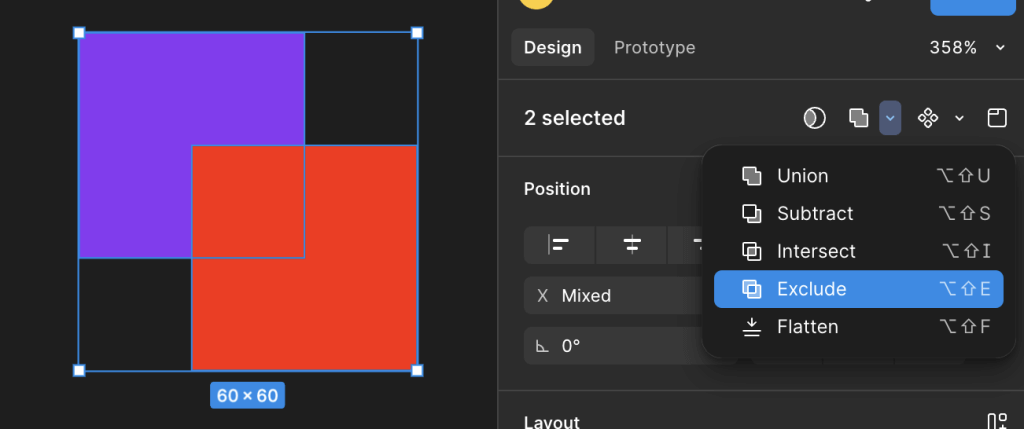
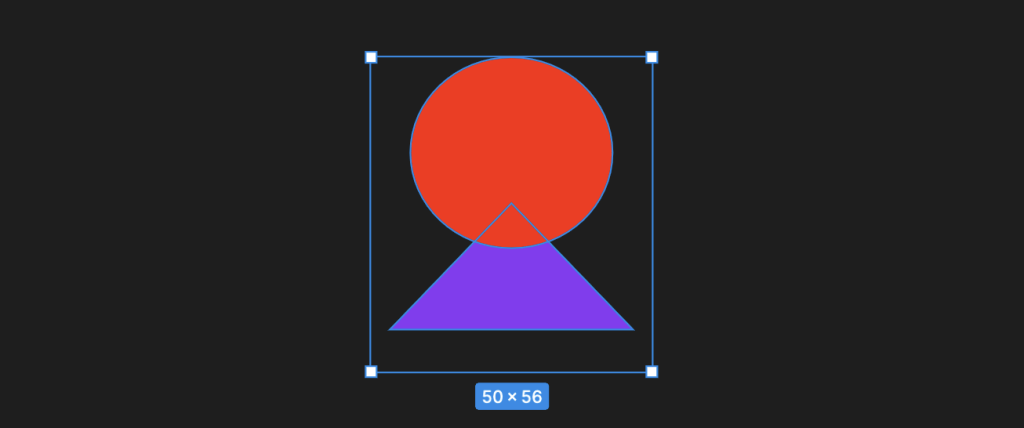
ブーリアン演算(Boolean Operations)
複数の図形を選択した状態で、右のツールバー上部付近にある「Union」のアイコンをクリックすると、以下の操作ができます。

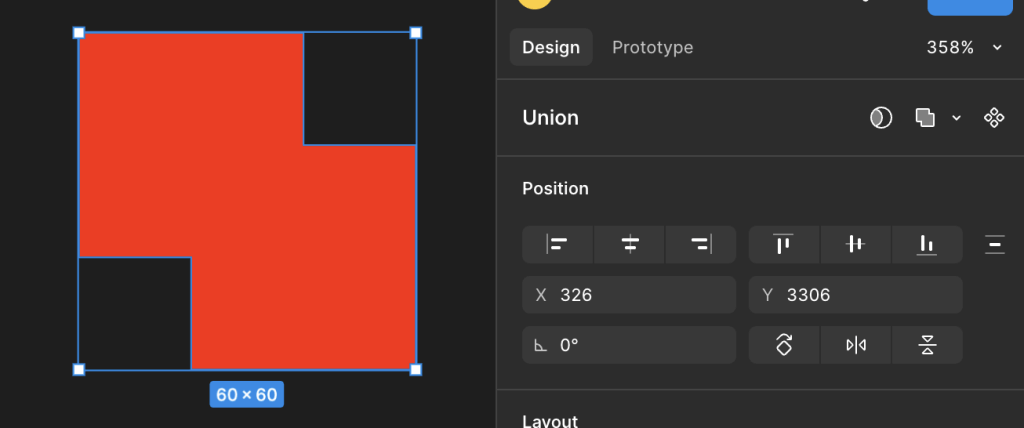
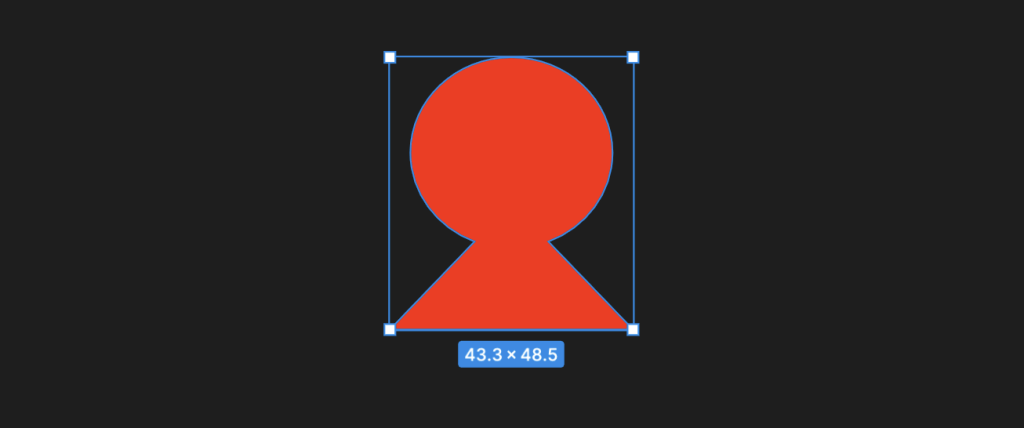
Union selection (結合)
複数の図形を一つに結合します。


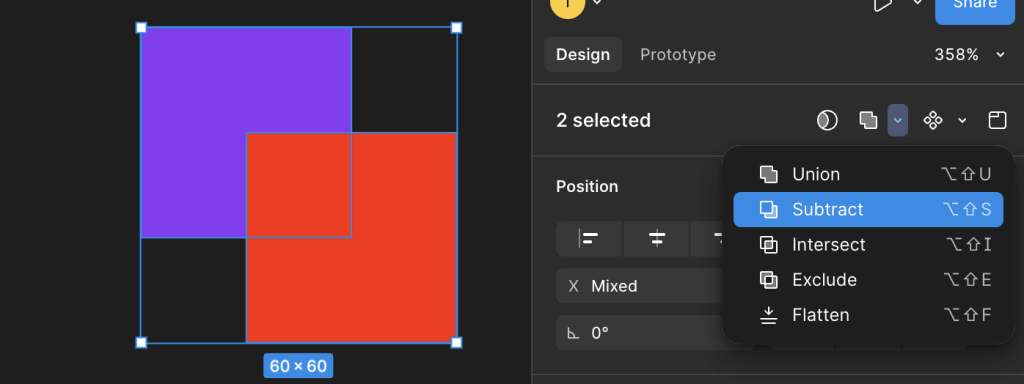
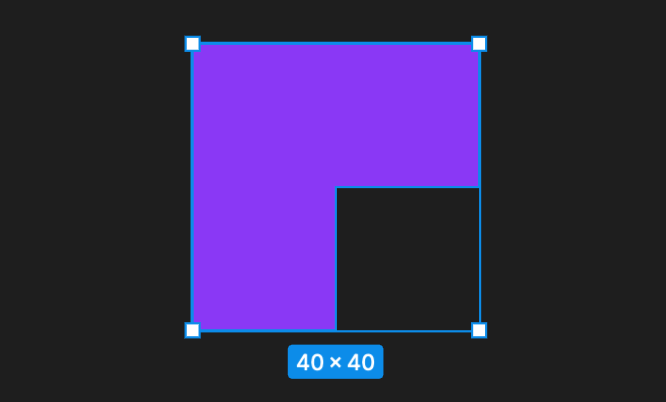
Subtract selection (前面オブジェクトで型抜き)
前面にある図形で背面にある図形をくり抜きます。


Intersect selection (共通部分を抽出)
複数の図形の共通部分を抽出します。


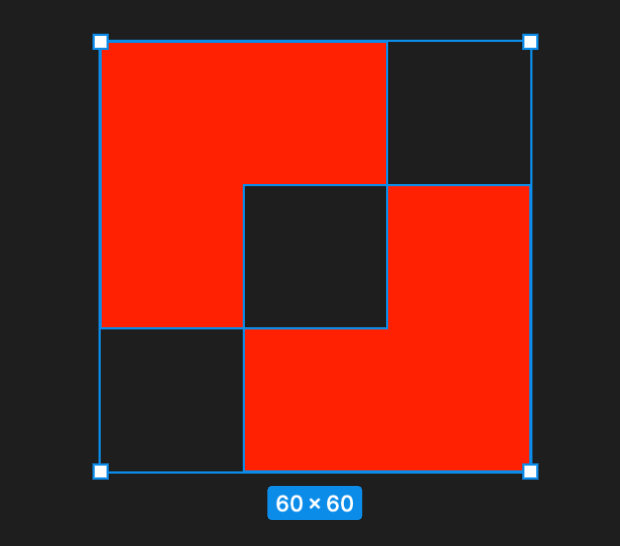
Exclude selection (重なる部分を削除)
重なっている部分を削除し、残りの部分を結合します。


複雑なアイコンやロゴの作成に非常に役立ちます。例えば、円と四角を組み合わせて人のアイコンを作ったり、文字をパス化して図形として編集したりする際に使います。


マスク機能(Mask)
画像を特定の図形の形に切り抜きたいときに使います。背面にある図形がマスクとなり、前面にある画像はその図形の形に表示されます。Unionの左にあるアイコンがマスク機能です。


写真やイラストを、円形や独自のシェイプに切り抜いてデザインに組み込む際に頻繁に使います。複雑なレイアウトで、特定の領域だけコンテンツを表示したい場合にも応用できます。
2. Figma「プロパティパネル」徹底活用術:デザインのあらゆる側面をコントロール
右側のプロパティパネルは、選択しているオブジェクトやフレームの「詳細設定」を行う場所です。ここでは、色やサイズといった基本的なものから、エフェクトやエクスポート設定まで、デザインのあらゆる側面をコントロールできます。

2-1. オブジェクトの位置・サイズ調整と回転、整列・分布
デザイン要素を正確に配置し、整えることは、プロフェッショナルなデザインを作成する上で不可欠です。
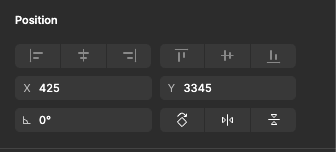
位置(X, Y)
選択したオブジェクトのX座標(横の位置)とY座標(縦の位置)を数値で直接入力して調整できます。
サイズ(W, H)
選択したオブジェクトの幅(Width)、高さ(Height)を数値で直接入力して調整できます。
回転(Rotate)
オブジェクトを回転させたいときに角度を数値で入力したり、回転ハンドルをドラッグしたりして調整します。
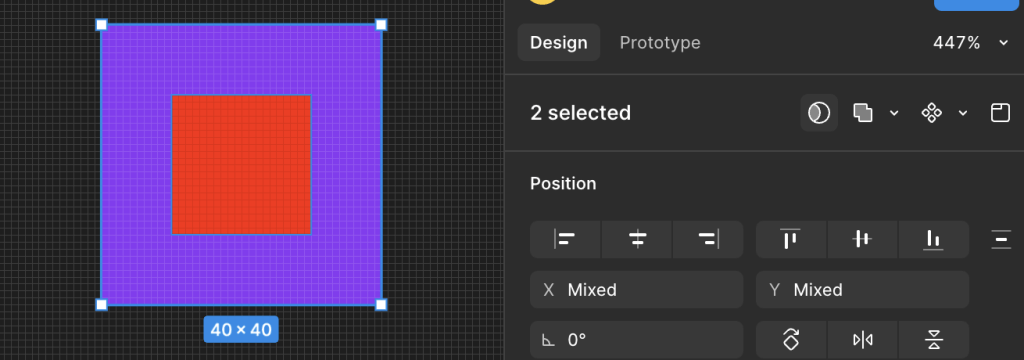
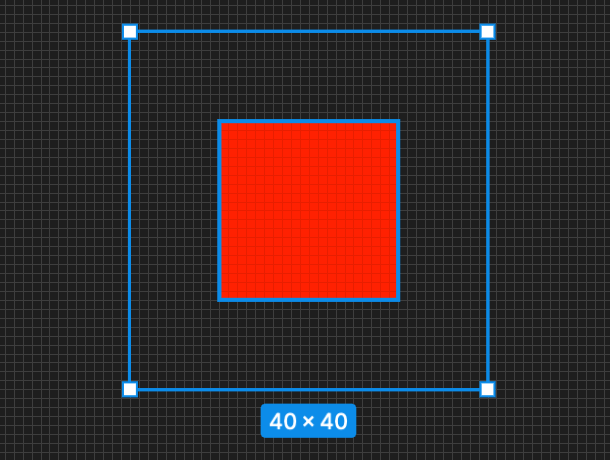
整列と分布(Align & Distribute)
複数のオブジェクトを選択すると、プロパティパネルの上部に整列と分布のアイコンが表示されます。
整列(Align)
複数のオブジェクトを、左揃え、中央揃え、右揃え、上揃え、中央揃え、下揃えなど、特定の基準に揃えます。
分布(Distribute)
複数のオブジェクトを、選択範囲内で均等な間隔で配置します。特に「Distribute horizontal spacing」や「Distribute vertical spacing」は、オブジェクト間の間隔を等しくしたい場合に非常に便利です。
アイコンが並んだナビゲーションや、カードレイアウトなど、規則的に並ぶ要素を素早く整える際に必須です。正確な間隔を保つことで、見た目の美しさと統一感が生まれます。
2-2. 塗り(Fill)と線(Stroke)の適用とグラデーション、エフェクト
Figmaでは、オブジェクトの色や質感、視覚効果を詳細に設定できます。
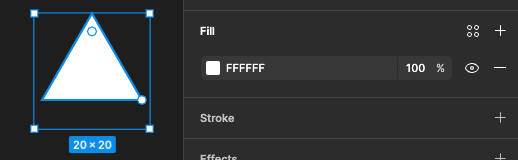
塗り(Fill)
オブジェクトの内部の色を設定します。単色だけでなく、線形(Linear)、放射状(Radial)、角度付き(Angular)、ダイヤモンド(Diamond)といったグラデーションも簡単に設定できます。画像やFigma Communityからの写真なども、塗りとして適用できます。

グラデーションは、立体感や特定のムードを表現するのに役立ちます。複数の色を設定したり、不透明度を調整したりして、様々な効果を試してみましょう。スタイルとして登録することで、サイト全体での配色ルールを統一できます。
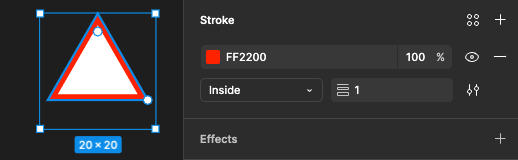
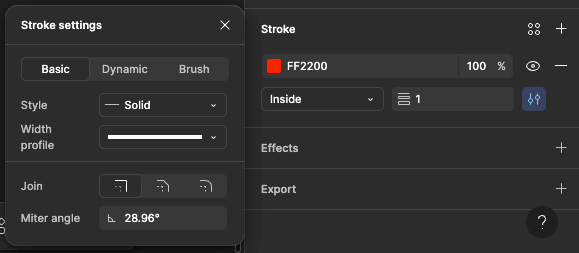
線(Stroke)
オブジェクトの境界線(枠線)を設定します。線の太さ、色、実線/破線、線の位置(内側、中央、外側)などを細かく調整できます。


エフェクト(Effects)
オブジェクトに視覚効果を追加します。
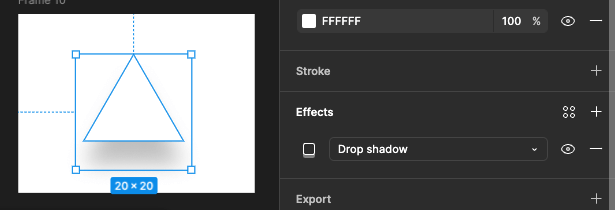
ドロップシャドウ(Drop Shadow)
オブジェクトの背後に影を落とし、浮き上がっているように見せる効果。

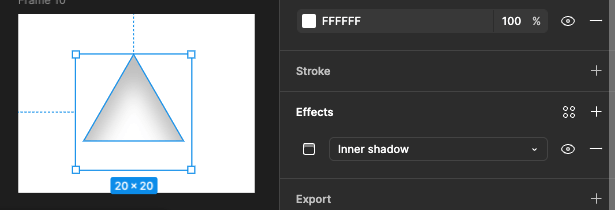
インナーシャドウ(Inner Shadow)
オブジェクトの内側に影を落とし、へこんでいるように見せる効果。

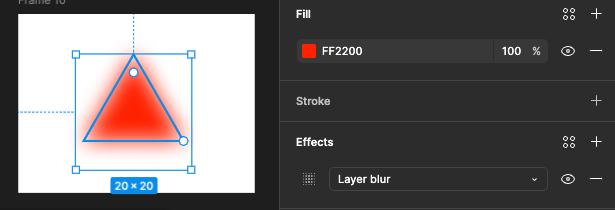
レイヤーブラー(Layer Blur)
オブジェクト全体をぼかします。

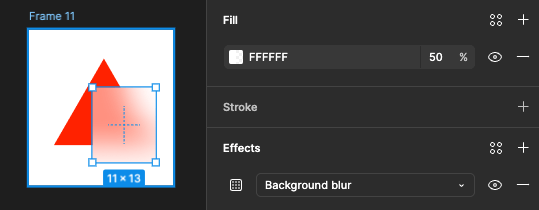
背景ぼかし(Background Blur)
オブジェクトの後ろにある背景をぼかします。モーダルダイアログなどで背景を暗くぼかしたい場合に便利です。

- ボタンやカードにドロップシャドウを適用することで、立体感やクリック感を表現できます。
- 背景ぼかしは、ダイアログやポップアップの背景を半透明でぼかすことで、フォーカスを促し、プロフェッショナルな印象を与えます。
2-3. 画像の配置と調整、エクスポート設定
Figmaに画像を配置し、最終的にエクスポートするまでの流れを把握することは、Webサイトやアプリの制作において非常に重要です。
画像の配置
Figmaに画像を配置するには、ドラッグ&ドロップが最も簡単です。または、ツールバーの「四角形ツール」から「Place image」を選択し、ファイルを選択することもできます。
画像の調整
配置した画像は、プロパティパネルで不透明度やブレンドモード(Photoshopの描画モードに似ています)を調整したり、切り抜き(Crop)を行ったりできます。特に画像の「Fill」設定では、画像をフレームに「Fill(拡大して埋める)」「Fit(全体を表示)」「Crop(切り抜き)」「Tile(タイル状に並べる)」といった表示方法を選択できます。
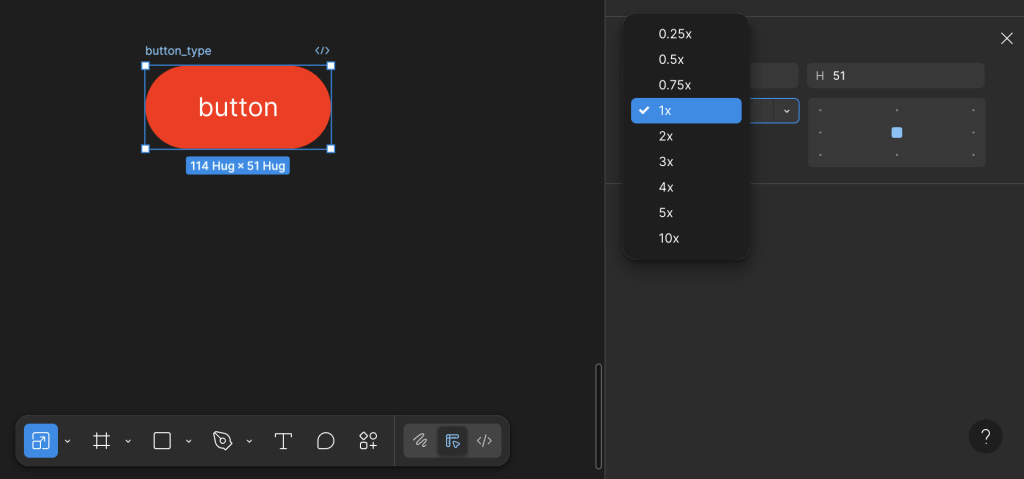
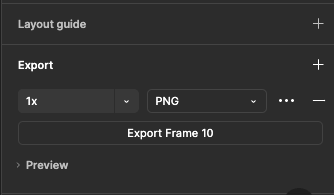
エクスポート設定
デザインした要素(アイコン、画像、コンポーネントなど)を、最終的に画像ファイルとして書き出すための設定です。プロパティパネルの最下部にある「Export」セクションで行います。

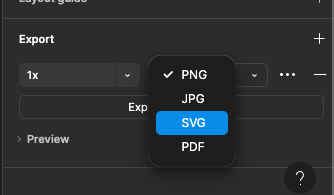
- 形式:PNG, JPG, SVG, PDF など、様々な形式でエクスポートできます。Web用途ではPNGやJPG、アイコンではSVGがよく使われます。
- スケール:@1x, @2x, @3x などの倍率でエクスポートできます。Retinaディスプレイ対応のためには、高倍率での書き出しが必須です。
- プレビュー:エクスポート前に、どのように書き出されるかプレビューで確認できます。
アイコンなど、拡大縮小しても品質が劣化しないベクター画像はSVG形式でエクスポートしましょう。

Webサイト用の画像は、ファイルサイズを意識してJPGやPNGの圧縮率を調整しましょう。
開発者と連携する際は、必要なサイズ(@1x, @2xなど)をまとめてエクスポートできるように設定しておくと、手戻りが減ります。
3. デザイン効率を爆上げ!隠れた名機能で作業を加速させる
Figmaには、デザイン作業の細部を効率化し、生産性を飛躍的に高めるための「隠れた名機能」が数多く存在します。これらを使いこなすことで、あなたのデザインプロセスはさらにスムーズになります。
3-1. グリッドとレイアウトグリッドの設定:正確なレイアウトの土台を築く
統一された美しく、かつ機能的なデザインは、しばしば「グリッド」の上に成り立っています。Figmaでは、このグリッドを簡単に設定し、ガイドとして活用できます。
グリッドとは?
デザイン要素を配置する際の「基準線」となる格子状の線です。デザインに一貫性を持たせ、視覚的なバランスを取るために使用されます。

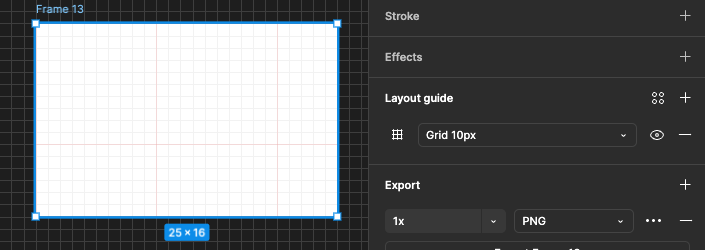
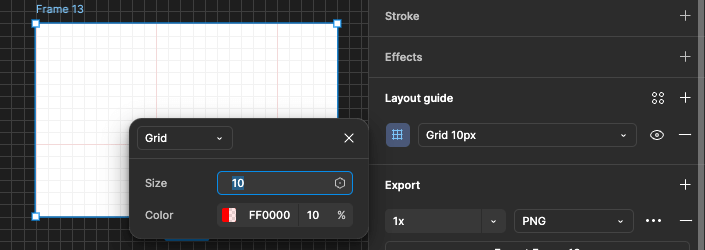
レイアウトグリッドの設定
フレームを選択した状態で、右側のプロパティパネルの「Layout guide」セクションにある「+」ボタンをクリックします。

グリッドの種類
- Grid(グリッド)
正方形の格子状のグリッド。アイコンや小さなパーツの配置に。 - Columns(カラム)
縦方向の列(カラム)を設定するグリッド。Webサイトやアプリのレイアウト構築に最もよく使われます。カラム数、マージン、ガター(カラム間の間隔)を設定できます。 - Rows(ロウ)
横方向の行(ロウ)を設定するグリッド。
Webサイト制作では、12カラムや1200px幅のレイアウトグリッドを設定するのが一般的です。
モバイルアプリでは、4ptや8ptのグリッドシステムを使うことで、要素間の余白やサイズに統一感を持たせ、開発者との連携もスムーズになります。
グリッドの表示/非表示はショートカットキー(Ctrl/Cmd + Shift + 4)で簡単に切り替えられるので、作業に合わせて活用しましょう。
3-2. ルーラーとガイドの活用:ピクセル単位の精度で配置する
グリッドと合わせて、ルーラーとガイドも正確なデザインに欠かせないツールです。
- ルーラー(Rulers)
キャンバスの上下左右に表示される目盛りです。オブジェクトの正確な位置を把握するのに役立ちます。表示/非表示は「Shift + R」で切り替えられます。 - ガイド(Guides)
ルーラーからドラッグして、キャンバス上に引き出せる青い線です。特定の要素の位置を揃えたり、境界線を示したりする際に使います。ガイドはロック(右クリックメニュー)することもできるので、誤って動かしてしまう心配もありません。
要素の正確な配置や、特定の領域のサイズを測る際に便利です。ガイドはファイルごとに保存されるので、チームメンバーとの共有にも役立ちます。
3-3. プラグインの導入と活用:Figmaの機能を無限に拡張する魔法のツール
Figmaの魅力は、その標準機能だけにとどまりません。世界中の開発者がFigmaの機能を拡張するために作成した、膨大な数の「プラグイン」が存在します。これらを導入することで、あなたのデザインワークフローは劇的に効率化され、今まで手作業で行っていた面倒な作業を自動化したり、より複雑な表現を簡単に実現したりできるようになります。
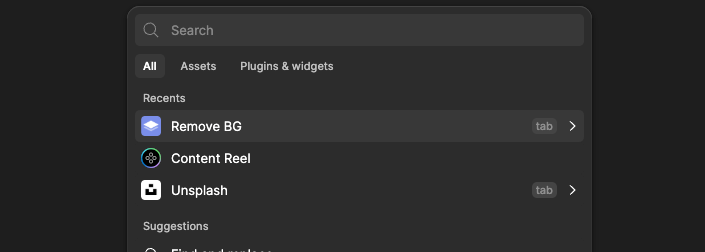
プラグインの探し方と導入
下側のツールバーのアイコン(4つ重なったようなアイコン)をクリックし、「Plugins &widets」タブを選択します。
気に入ったプラグインを見つけたら、「Install」をクリックするだけで簡単に導入できます。
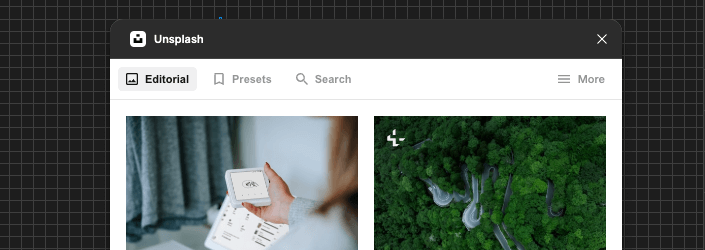
Unsplash
高品質な写真素材をFigmaに直接挿入できるプラグイン。もう素材サイトを行ったり来たりする必要はありません。

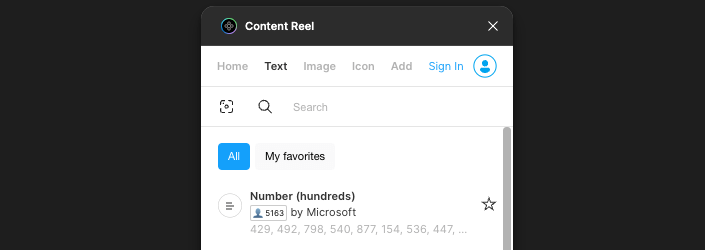
Content Reel
ダミーテキスト、ダミー画像、アイコンなどを一括で挿入できるプラグイン。リアルなコンテンツでデザインの検証ができます。

Remove BG
画像の背景を一瞬で透過処理できるプラグイン。

Rename It
レイヤーやフレームの名前を一括で変更できるプラグイン。レイヤー整理の強い味方です。

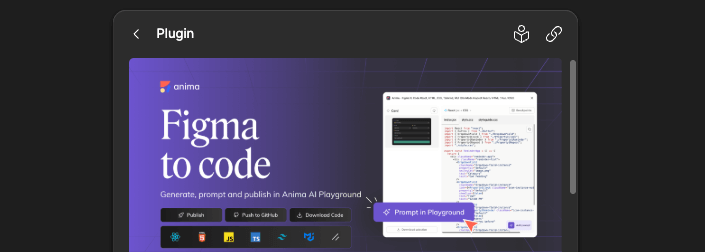
Figma to HTML/CSS
FigmaのデザインをHTML/CSSコードに変換するプラグイン。

他にもFigmaはAIとの連携も進んでいます。例えば、
AI Content Generator
指定したテーマに基づいてテキストコンテンツを自動生成し、デザインに流し込むプラグイン。UXライティングの効率化に。

Magician (Figma Labs)
Adobeが開発したAI機能。画像生成やテキスト生成など、より高度なAI機能をFigma内で利用できるようになります。(※ベータ版や限定公開の場合があります)

プラグインはFigmaの可能性を無限に広げてくれます。あなたの抱える課題や、もっと効率化したい作業に合わせて、最適なプラグインを探してみてください。
まとめ:Figmaの基礎を極めて、真のデザインマスターへ!
今回は、Figmaの「ツールバー」と「プロパティパネル」という、日々のデザイン作業で最も頻繁に触れる部分を深掘りし、その機能を最大限に活用する方法を解説しました。
一見すると地味な基本操作に思えるかもしれませんが、これらの機能を正確に、そして効率的に使いこなせるようになることは、あなたのデザインスキルを格段に向上させ、より複雑でプロフェッショナルなデザインを作成するための強固な土台となります。
- ツールバーの基本ツールを自在に操ることで、表現の幅が広がる。
- プロパティパネルで細部までコントロールし、デザインの質を高める。
- グリッドやプラグインなどの効率化機能を活用し、作業時間を大幅に短縮する。
これらの基本を極めることで、あなたは単にFigmaを「使える」デザイナーから、Figmaを「使いこなせる」真のマスターへと進化できます。これは、あなたのキャリアにおいて、新たな機会と自信をもたらしてくれることでしょう。
Figmaは、あなたが手を動かせば動かすほど、その奥深さと可能性を教えてくれるツールです。今回の内容を参考に、ぜひ実際にFigmaを触り倒し、磨き上げてください。
さあ、Figmaマスターへの道は着実に進んでいます!次回は、Figmaのもう一つの強力な機能である「プロトタイプ」について、さらに深く掘り下げていきましょう。お楽しみに!