
珍しい。ため息なんてついてどうしたの?


スキルアップの勉強を始めないとだめだなあと思っていますが、何から始めて良いか分からず…。
先輩はスキルアップのためにご自分で何かやってることはありますか?


スクールは実際どうですか?費用も高額と聞いたので、なかなか手が出せないです。
何より学んだ内容でコードを書いてWebサービスが形になっていくのは楽しいわね!


ただ、一番大事なのは「何のためにプログラミングを学ぶのか」を具体的にした方が良いわね。







プログラミングを始めたくても何から手をつけて良いか分からないという方は多いのではないでしょうか?将来を見据えてプログラミングを学んで、Webサービスを開発したり、独立を考えている方も少なくないと思います。
こちらはプログラミングをこれから学ぶ方を対象とした入門記事です。冒頭の話でもありましたが、「何のためにプログラミングを学ぶのか」は非常に重要です。
この記事ではプログラミングをこれから学びたい方を対象に、気軽にプログラミングを学べるWebサービスから、実践的に学べるプログラミングスクールの特徴や料金、評価を紹介をします。この記事を読んで何から手をつけて良いか分からない方にとって、救いの手になれば嬉しいです。
何から学べば良いか分からない方には目的別プログラミング診断もありますので、ぜひ活用してみてください。
プログラミング未経験者が独学で最短でWebサービスを作れるようになるには?
プログラミングを学習する上で最も大事なことは目標設定(スキルを身に付けてどうなりたいか)です。Webサービスと言っても作り方やスキルセットは様々です。このサイトのようにブログ、メディアのようなWebサービスもあれば、ECサイトのような商品が買えるWebサービスもあれば、マッチングアプリのようなあアプリケーションサービスなど、多種多様にあります。
「今の職種を変えてでもエンジニアになりたい!」
「まずは副業で稼げるように案件が取れるくらいのスキルを持ちたい!」
「まずがは独学で良いので、Webサービスを作りたい」
「プログラミングでどんなことができるかを理解できれば良い」
など人それぞれプログラミングを習得する動機が違うと思います。
目的が違えば学習方法も異なってきますので、どのレベルまでスキルを伸ばしたいかを明確にしましょう。
私もプログラミングを勉強した時に試行錯誤した経験がありますが、その経験談も踏まえて以下のようなステップで学習することをおすすめします。
全くゼロからの知識で「副業でプログラミングの案件を取りたい!」「独学でWebサービスを作りたい」という方にはおすすめの学習方法です。
Progateである程度学習が進んだら、作りたいものから逆算してプログラミング言語を学べるTechpitをおすすめします。Webサービスを個人で開発する場合は最適なカリキュラムが組まれています。自分が作りたいサービスを選択して、それに応じたスキルセットも記載されています。
ステップ1,2が完了したら、実践的なことが学べるオンラインスクールに通うことをおすすめします。未経験者可の転職保証もありますので、プログラミングを学びながら専門メンターの方が就業サポートもしてくれます。各スクールの特徴はこちらからご覧いただけます。
このように最短でみっちり学習しても最短で3ヶ月ほどの時間は要します。学習量にもよりますが、モチベーションさえあれば独学でも十分に学べる環境がありますので、あとは挑戦あるのみです。
それではそれぞれのステップの説明をしていきます。
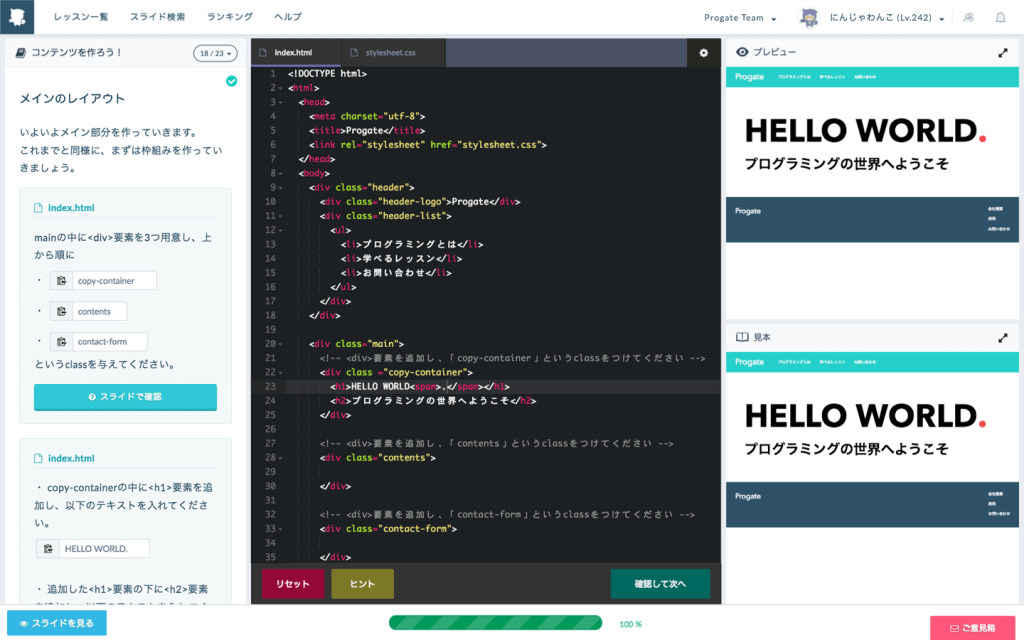
プログラミング初心者は『Progate』からはじめよう!まずはコードを書いてよう!

プログラミングを0から始める初心者はオンラインプログラミング学習サービスの『Progate』をオススメします。
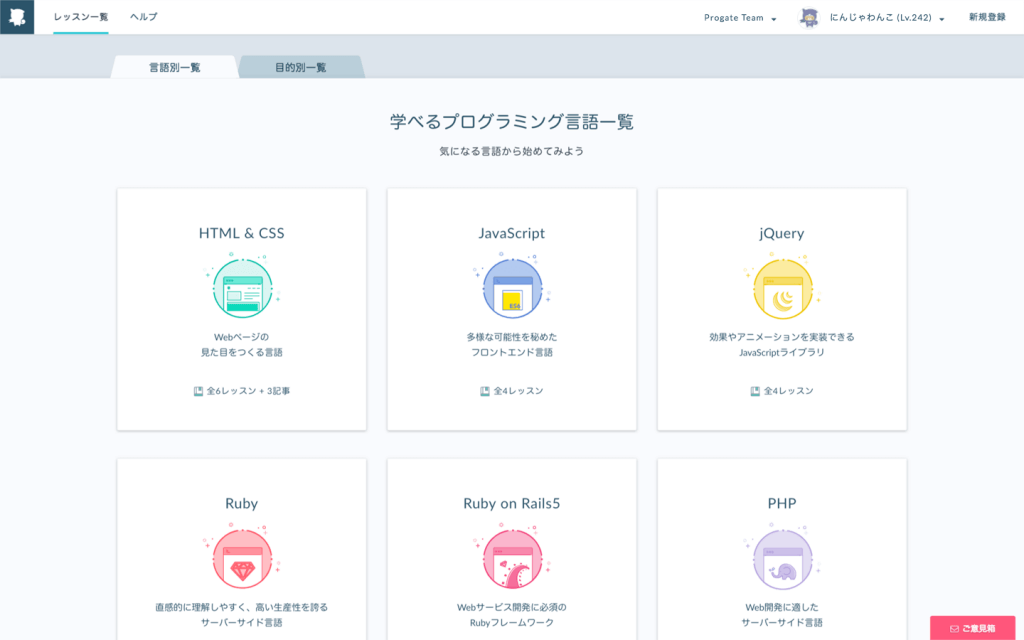
言語別、コース別にプログラミングを学ぶことができ、説明スライドを見ながらコードを書いて、レッスンを進められます。
『プログラミング言語の仕組みを知りたい方』や『その言語で何ができるかを学びたい方』には有益な学習サービスです。

プログラミング言語を大きく分けると『フロントエンド(HTML,CSS,JavaScript など)』と『サーバーサイド(Ruby,PHP など)』に分けられます。
ただし、実務経験を積めるわけではないので「ProgateでHTML/CSS/JavaScriptを習得しました」は転職活動の実績には使えません。
あくまでプログラミング初心者の方が「どのプログラミングを学べば良いの?」「この言語はいつどうやって使うの?」を学ぶには最適なWebサービスです。

レッスン毎に見本があり、見本の通りに実装ができるとレッスンがクリアされていくので、ゲーム感覚で楽しく気軽に学べます
ありがちな学習方法として、初めにプログラミングの本から学ぶことが多いと思いますが、オススメできません。実際にコードを書きながら反復学習をした方が定着率も高く、覚えやすいです。
Progateで基礎知識の学習やコードを動かすイメージができたら、本で学習するのは有効だと思います。
「どのコードを修正すれば、どの部分が変更されるか」を頭の中でイメージできればエンジニアへの第一歩です!
どのプログラミング言語を学ぶとどんなサービスが作れるか?
国内の有名サービスを事例に、どんなプログラミング言語が使われているかを簡単に整理してみました。フロントエンド、サーバーサイドをそれぞれ記載しています。フレームワークやライブラリは記載していません。
| サービス名 | プログラミング言語 |
| Ameba | Java,JavaScript,Golang,Lua,Scala,Kotlin,Swift |
| クックパッド | Ruby、Golang、Python、Java、Rust |
| gunosy | Golang,Swift,Kotlin,TypeScript,Objective-C,Java,Python,Ruby |
| 楽天市場 | Java,PHP,JavaScript,Node.js,Swift,Kotlin,Ruby |
| ヤフオク!(アプリ) | Swift,Kotlin,Golang,PHP,Python |
| LINE Client App (iOS、Android) | Swift,Objective-C,Kotlin,Java |
| SmartNews | Java,Objective-C,Scala,Kotlin,Golang,Ruby,Python,TypeScript,C++ |
| はてなブックマーク | TypeScript, SCSS,Swift, Kotlin, Java,Scala, Go, Python 3, Perl |
| freee | ECMAScript2015,TypeScript、Swift, Kotlin、Ruby, Go, Node.js |
見慣れない言語もありますが、国内を代表するWebサービスがどのような言語で開発されているか理解いただければ幸いです。
作りたいモノから独学するなら『Techpit』がオススメ!プログラミング初級者、中級者向けのサービス
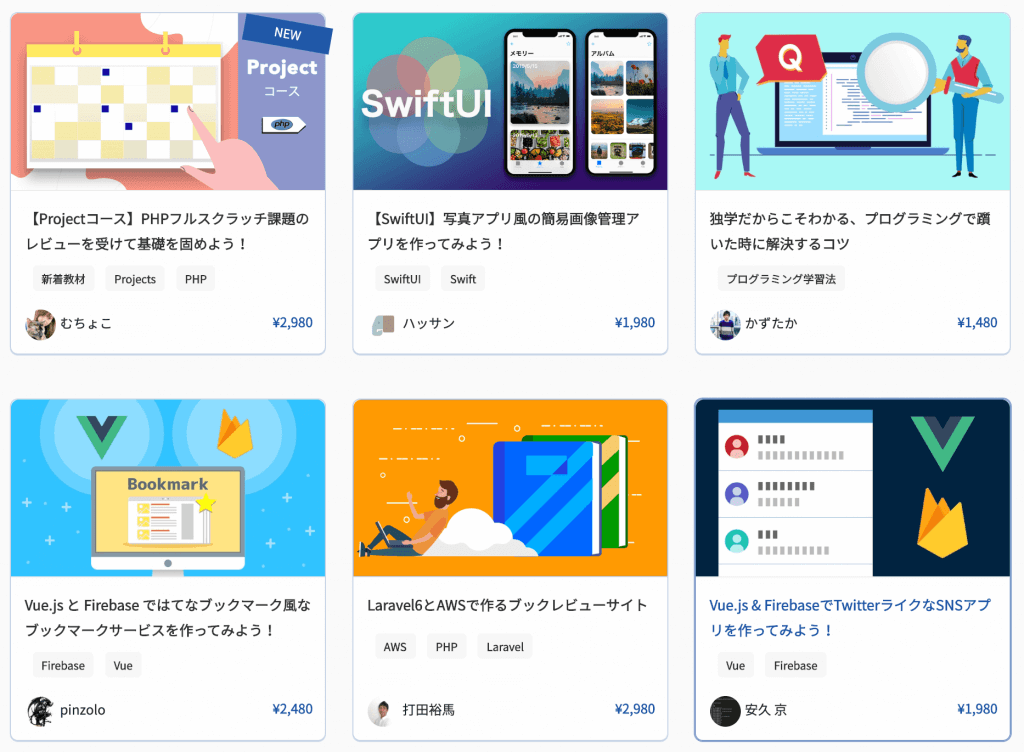
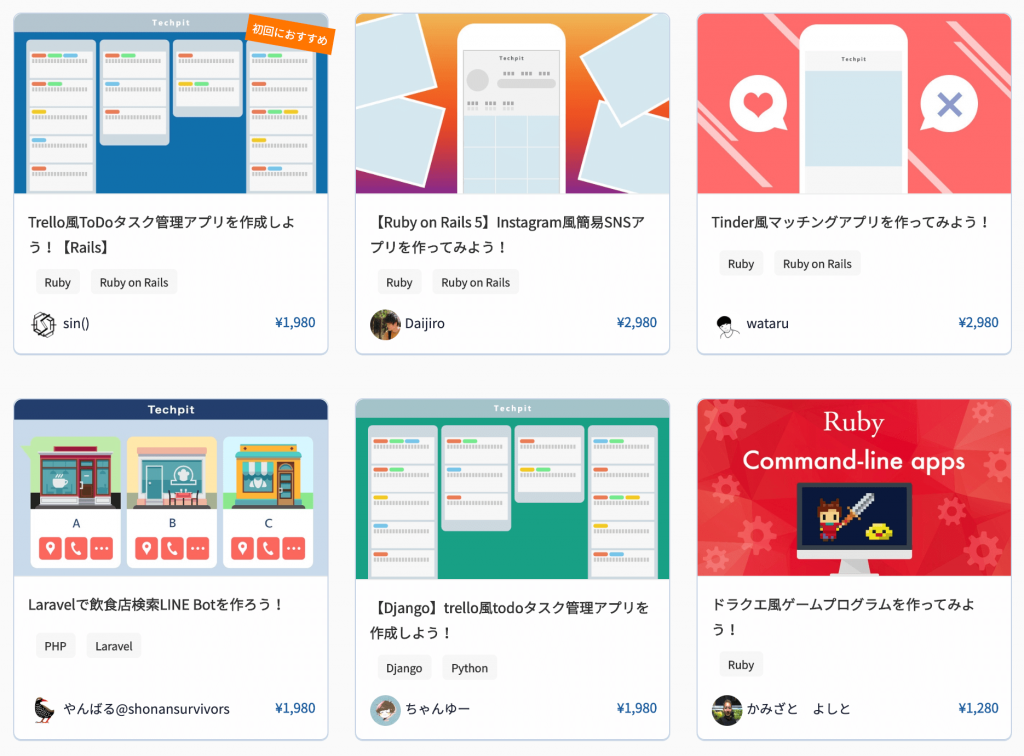
Techpitは作りたいものから逆算してプログラミング言語を学べるWebサービスです。Webサービスの開発の全体像を掴んだり、自分でコードが実装できます。
Progateを反復学習して、基本的なコードが読める状態で活用すればより理解が深まると思います。以下が実際のカリキュラムのイメージです。

はてブのようなブックマークサービスやInstagram風の画像管理アプリ、レビューサイトなどが作れるようになります。

Trelloのようなタスク管理サービスやTwitter風のSNSアプリ、Tinder風のマッチングアプリなどが作れるようになります。
ただし、学習内容がより実践的に近いため、プログラミング言語が全く分からず、Githubの使い方もよく分からないという方にはオススメできません。
ProgateもTechpitもコンテンツを全て使えるようにするには、有料プランにする必要がありますが、月額1000円~お手軽に学べますので、スクールよりはかなり費用を抑えられます。
それでは、プログラミングの独学方法をお伝えした上で、より実践的に学びたい方や自己投資をして、本気で学びたい方にオススメしたいスクールをご紹介します。
おすすめプログラミングスクール4選!多くの実績とカリキュラムの豊富さ、転職サポート付き!
プログラミングスクールで学べる内容
プログラミングスクールで学べる内容は、大きく以下の5つに分けられます。スクールによっては一部の種類にしか対応していない場合もあるので、自分の興味や志向性などを考慮した上でスクールを選ぶ必要があります。
- HTML / CSS / Javascript
- PHP / Ruby
- モバイルアプリ開発( Swift / Java )
- AI / 機械学習の分野( Python )
- Unity
HTML / CSS / Javascript
まず一つ目はHTML / CSS / Javascript(Juery)です。Webページの見た目を調整するための言語で、HTML / CSSに関しては、プログラミングを学ぶ際の初歩の言語になります(HTML / CSSは、厳密にはプログラミング言語ではなく、マークアップ言語といいます)。
まずはこれらの基礎を理解しておかないと先に進めないので、ほとんどのスクールが最初に扱う内容になっています。
PHP( Laravel )/ Ruby( Rails)
2つ目は PHP( Laravel ) / Ruby ( Rails)です。これらは主にWEBサービスを開発したい人向けの言語で、SIerなどのIT業界ではなく、エンドユーザーに直接サービスを提供するWEB業界で働きたい人に向いている言語です。
ちなみにPHPの「 Laravel 」、 Ruby「 Rails」は、それぞれ「フレームワーク」と呼ばれるもので、PHPやRubyでの開発をよりシンプルに行うための仕組みとなっています。こういったフレームワークのおかげで、より簡単にプログラミングができるようになっています。
モバイルアプリ開発( Swift / Java )
3つ目はモバイルアプリ開発用の言語です。具体的にはSwift や Javaという言語で、iphoneアプリの場合はSwift 、Andoroidアプリの場合はJavaという言語を使って開発を進めていきます。
ちなみにJavaに関しては、SIerなどのBtoBのIT業界の会社でも採用している所が多いため、こういった業界を希望している人にも向いています。
AI / 機械学習の分野( Python )
AI / 機械学習の分野で利用される「Python(パイソン)」という言語です。人工知能を使ったアプリの開発やデータスクレイピングなど、色々なことができる言語で、将来性も高いため人気があります。
Unity
最後の5つ目はUnityです。こちらはゲーム開発用エンジンで、3Dゲームなどの本格的なゲーム開発に利用するものです。
おすすめプログラミングスクール4選の特徴
| DMM WEBCAMP | TECH::CAMP | CodeCamp | TechAcademy | |
| 料金 | ・通常(3ヶ月の学習+3ヶ月のキャリアサポート) 一括:628,000円(分割:15,500円~) ・専門技術講座(4ヶ月の学習+3ヶ月のキャリアサポート) 一括:828,000円(20,500円~) ※月々の分割払いも対応 |
・入会金 128,000円 ・月額料金 12,800円〜(初月無料) |
・ 148,000円(WEBマスターコース2か月プラン) ・ 248,000円(プレミアムコース2か月プラン:言語選び放題) |
・139,000円(Webアプリケーションコース4週間プラン) ・398,000円(ブートキャンプウケ放題コース) |
| 学べる言語 | ・HTML5 ・CSS3 ・jQuery ・JavaScript ・Ruby ・Ruby on Rails ・MySQL ・GitHub ・AWS など |
・ Unity ・ C# ・ HTML ・ CSS ・ Sketch ・ Python ・ Swift ・ JavaScript ・ SQL ・ Unity ・ Git など |
・HTML5 ・CSS3 ・JavaScript ・jQuery ・PHP ・MySQL ・Java ・Swift ・Photoshop ・Illustrator ・Bootstrap など |
・ Ruby/Ruby on Rails ・ Swift ・ PHP/Laravel ・ JavaScript/jQuery ・ Git/GitHub ・HTML5/CSS3 ・ SQL ・ Java ・ Unity ・ C# ・ Python など |
| 無料体験 | ◯ | ◯ | ◯ | ◯ |
| 期間 | 6~7ヶ月 | 1ヶ月~ | 2ヶ月~6ヶ月 | 1ヶ月~6ヶ月 |
| マンツーマンレッスン | ◯ | ◯ | ◯ | ◯ |
| グループレッスン | ◯ | ◯ | × | ◯ |
| 転職サポート | ◎ | ◯ | ◯ | ◯ |
| オンライン | ◯ | ◯ | ◯ | ◯ |
| 返金保証制度 | ◯ | ◯ | × | × |
| 主に作れるもの | ・Webサービス ・AI |
・Webサービス ・Webデザイン ・AI |
・Webサービス ・Webサイト ・Webデザイン ・AI ・スマホアプリ |
・Webサービス ・Webサイト ・Webデザイン ・AI ・スマホアプリ |
| 特徴 | ・最短3カ月で転職可能 ・完全通学制 ・転職成功率98% ・全額返金保証あり ・11時 ~ 22時まで教室通い放題 |
・月額制であらゆる言語を無制限に学べる ・教科書が初心者でも分かりやすい ・退会するとカリキュラムが見れなくなる |
・レッスンは完全オンラインマンツーマン型 ・講師は有名企業出身の現役エンジニア ・講師を選べる ・受講期間を選べる ・毎日7時〜24時まで受講可能 ・言語選び放題のコースもあり |
・未経験から最短4週間でプロを目指せる ・受講期間を選べる ・学生なら学生割引でかなりお得 ・チャット(質問)受付が23時までと長い |
DMM WEBCAMP
| 特徴 | ・最短3カ月で転職可能 ・完全通学制 ・転職成功率98% ・全額返金保証あり ・11時 ~ 22時まで教室通い放題 |
|---|---|
| 受講場所 | ・通学(東京、大阪) |
| 授業形式 | マンツーマンレッスン |
| 料金 | ・3ヶ月プログラム:628,000(転職できなかった場合は無料) (月々26,000円~の分割払いも対応) |
| 習得可能なプログラミング言語 | ・HTML5 ・CSS3 ・jQuery ・JavaScript ・Ruby ・Ruby on Rails ・MySQL ・GitHub ・AWS など |
| 就職支援の有無 | あり |
| 無料体験レッスンの有無 | あり |
DMM WEBCAMPはどんな人におすすめ?
- 未経験異業種から、確実にエンジニア転職したい人
- 短期間で集中してスキルを習得したい人

TECH::CAMP
| 特徴 | ・月額制であらゆる言語を無制限に学べる ・教科書が初心者でも分かりやすい ・退会するとカリキュラムが見れなくなる |
|---|---|
| 受講場所 | ・通学(東京、大阪、名古屋など) ・オンライン |
| 授業形式 | 教材学習+マンツーマンレッスン |
| 料金 | ・ 入会金 128,000円 ・ 月額料金 12,800円〜(初月無料) |
| 習得可能なプログラミング言語 | ・HTML5 ・CSS3 ・Ruby on Rails ・JavaScript ・SQL ・Git ・Python ・Illustrator ・PhotoShop ・Web API ・C# ・Unity ・Swift ・AWS など |
| 就職支援の有無 | あり |
| 無料体験レッスンの有無 | あり |
TECH::CAMPはどんな人におすすめ?
- フリーランスエンジニアもしくは副業で稼ぎたい人
- オンラインで完結して学びたい人
CodeCamp
| 特徴 | ・レッスンは完全オンラインマンツーマン型 ・講師は有名企業出身の現役エンジニア ・講師を選べる ・受講期間を選べる ・毎日7時〜24時まで受講可能 ・言語選び放題のコースもあり |
|---|---|
| 受講場所 | オンライン |
| 授業形式 | マンツーマンレッスン |
| 料金 | ・ 148,000円(WEBマスターコース2か月プラン) ・ 248,000円(プレミアムコース2か月プラン(言語選び放題)) |
| 習得可能なプログラミング言語 | ・HTML5 ・CSS3 ・JavaScript ・jQuery ・PHP ・MySQL ・Java ・Swift ・Photoshop ・Illustrator ・Bootstrap など |
| 就職支援の有無 | あり |
| 無料体験レッスンの有無 | あり |
CodeCampはどんな人におすすめ?
- フリーランスエンジニアもしくは副業で稼ぎたい人
- オンラインで完結して学びたい人

TechAcademy
| 特徴 | ・未経験から最短4週間でプロを目指せる ・受講期間を選べる ・学生なら学生割引でかなりお得 ・チャット(質問)受付が23時までと長い |
|---|---|
| 受講場所 | オンライン |
| 授業形式 | 教材学習+マンツーマンレッスン |
| 料金 | ・139,000円(Webアプリケーションコース4週間プラン) ・398,000円(ブートキャンプウケ放題コース) など |
| 習得可能なプログラミング言語 | ・ HTML5/CSS3 ・ JavaScript/jQuery ・ Ruby/Ruby on Rails ・ Swift ・ PHP/Laravel ・ Git/GitHub ・ SQL ・ Java ・ Unity ・ C# ・ Python など |
| 就職支援の有無 | あり |
| 無料体験レッスンの有無 | あり |
![]()
TechAcademyはどんな人におすすめ?
- フリーランスエンジニアもしくは副業で稼ぎたい人
- 自宅にいながらオンライン完結で学びたい人

目的別に受講スクールを診断!簡単プログラミング診断を活用しよう!
- Q
- プログラミングを学ぶ目的を教えてください。
最も当てはまるものを選んでください。
まとめ
- 独学でゼロから学ぶ方はHTML&CSSから学習から始めると良い『Progate』で反復学習する
- 作りたいものから逆算してプログラミング言語を学べる『Techpit』で動くものを作ってみる
- プログラミングスクールで学べる内容
- HTML / CSS / Javascript
- PHP / Ruby
- モバイルアプリ開発( Swift / Java )
- AI / 機械学習の分野( Python )
- Unity など
- プログラミングスクールに通う場合は受講するプログラムによるため、1ヶ月~6ヶ月ほどかかる
- スクール費用は最低でも初期費用12万円~は発生する